此前通过零散碎片时间进行了前端HTML+DIV+CSS布局学习,现在学以致用,今日成功仿制一网站,并实现响应式布局,完美贴合各种设备。未采用bootstarp框架,纯手写CSS。
仿制网页:https://www.jqhtml.com
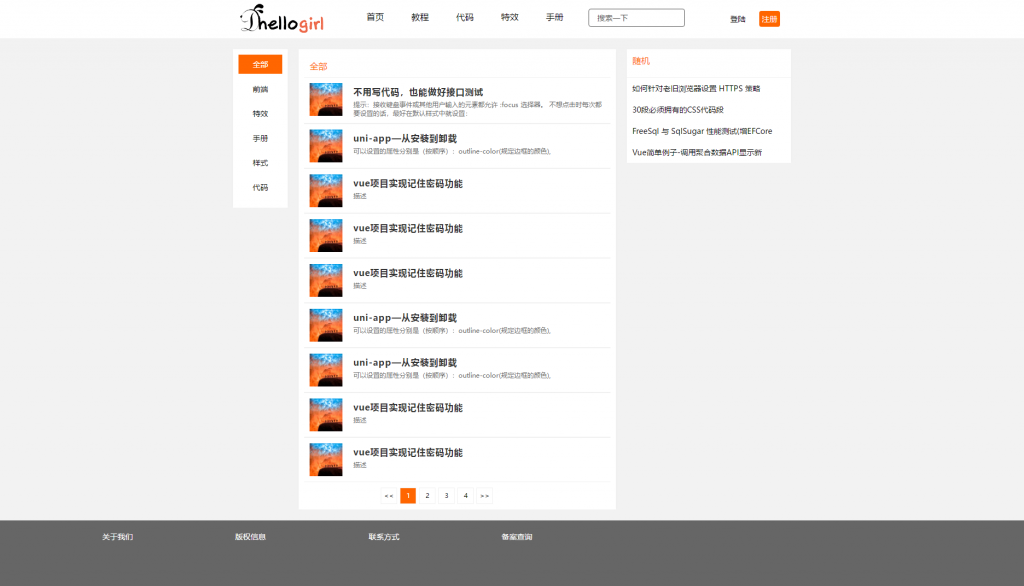
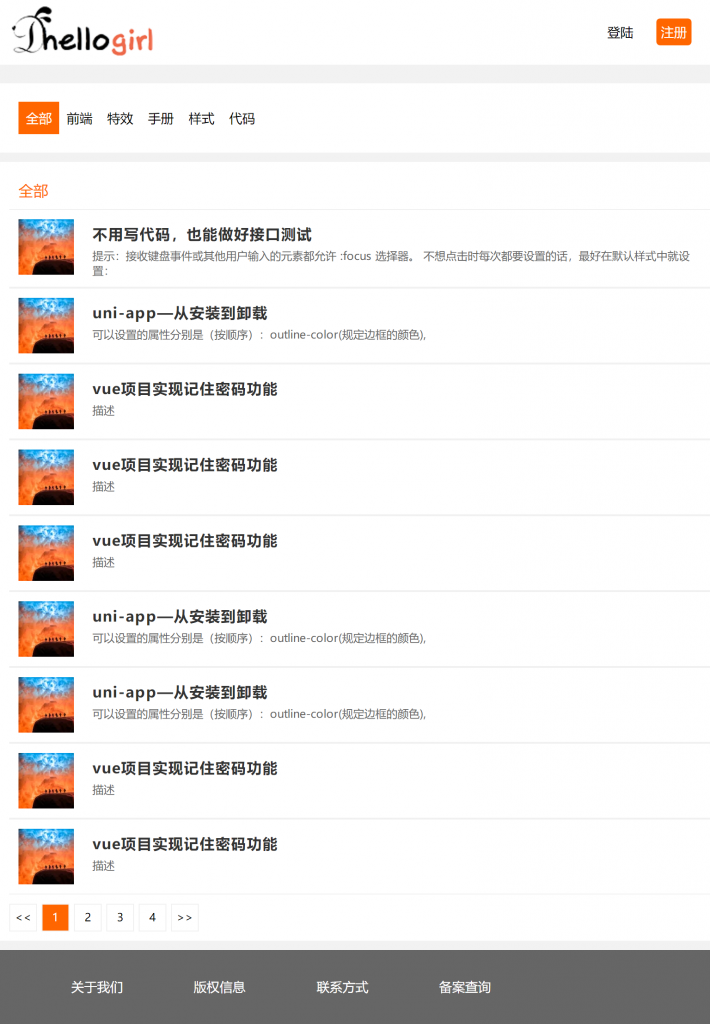
成品预览:



确实多有不足的地方,比如很多类名的样式可以写到一起来简化代码,但并没有很好的做,而且样式也没有完全保持一致。
要点记录:
响应式网站可以单独针对媒体查询来设置单独的样式(也就是根据屏幕大小来设置不同的样式,但是样式会有重合,需要覆盖),其次可以通过display:none来隐藏某个元素(某个Div)。
媒体查询代码:
/*自适应开始。针对小屏幕*/
@media screen and (max-width:768px) {
.clss{
}
}隐藏元素:
display:none;页面源码:
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="style.css">
<title>布局2</title>
</head>
<body>
<div class="head">
<div class="top">
<div class="logo"><img src="logo.png" alt=""></div>
<ul class="ment">
<li><a href="#">首页</a></li>
<li><a href="#">教程</a></li>
<li><a href="#">代码</a></li>
<li><a href="#">特效</a></li>
<li><a href="#">手册</a></li>
</ul>
<form action="sosuo" class="sosuo">
<input type="text" name="guanjianzi" value="搜索一下">
</form>
<div class="top-right">
<a href="#">登陆</a>
<a href="#" class="reg" style="background-color:rgb(255, 102, 0);border-radius: 4px;color: #fff">注册</a>
</div>
</div>
</div>
<div class="cent">
<div class="cent-left">
<ul class="ment-left">
<li style="background-color:rgb(255, 102, 0)">
<a href="#" style=" color: #fff;">全部</a>
</li>
<li>
<a href="#">前端</a>
</li>
<li>
<a href="#">特效</a>
</li>
<li>
<a href="#">手册</a>
</li>
<li>
<a href="#">样式</a>
</li>
<li>
<a href="#">代码</a>
</li>
</ul>
</div>
<div class="cent-right">
<h4 id="cont-h4">随机</h4>
<a href="" style="border-top: solid #f1f1f1 1px;margin-top: 10px;">如何针对老旧浏览器设置 HTTPS 策略</a>
<a href="">30段必须拥有的CSS代码段</a>
<a href="">FreeSql 与 SqlSugar 性能测试(增EFCore</a>
<a href="">Vue简单例子-调用聚合数据API显示新</a>
</div>
<div class="cent-cent">
<h4 id="cont-h4">全部</h4>
<div class="wenz">
<div class="suolvtu"><img src="inoc.jpg" alt=""></div>
<h3>不用写代码,也能做好接口测试</h3>
<p>提示:接收键盘事件或其他用户输入的元素都允许 :focus 选择器。 不想点击时每次都要设置的话,最好在默认样式中就设置:
</p>
</div>
<div class="wenz">
<div class="suolvtu"><img src="inoc.jpg" alt=""></div>
<h3>uni-app—从安装到卸载</h3>
<p>可以设置的属性分别是(按顺序):outline-color(规定边框的颜色), </p>
</div>
<div class="wenz">
<div class="suolvtu"><img src="inoc.jpg" alt=""></div>
<h3>vue项目实现记住密码功能</h3>
<p>描述</p>
</div>
<div class="wenz">
<div class="suolvtu"><img src="inoc.jpg" alt=""></div>
<h3>vue项目实现记住密码功能</h3>
<p>描述</p>
</div>
<div class="wenz">
<div class="suolvtu"><img src="inoc.jpg" alt=""></div>
<h3>vue项目实现记住密码功能</h3>
<p>描述</p>
</div>
<div class="wenz">
<div class="suolvtu"><img src="inoc.jpg" alt=""></div>
<h3>uni-app—从安装到卸载</h3>
<p>可以设置的属性分别是(按顺序):outline-color(规定边框的颜色), </p>
</div>
<div class="wenz">
<div class="suolvtu"><img src="inoc.jpg" alt=""></div>
<h3>uni-app—从安装到卸载</h3>
<p>可以设置的属性分别是(按顺序):outline-color(规定边框的颜色), </p>
</div>
<div class="wenz">
<div class="suolvtu"><img src="inoc.jpg" alt=""></div>
<h3>vue项目实现记住密码功能</h3>
<p>描述</p>
</div>
<div class="wenz">
<div class="suolvtu"><img src="inoc.jpg" alt=""></div>
<h3>vue项目实现记住密码功能</h3>
<p>描述</p>
</div>
<div class="ye">
<ul class="fenye" style="list-style-type: none">
<li><<</li>
<li style="background-color:rgb(255, 102, 0);color: #fff;">1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>>></li>
</ul>
</div>
</div>
</div>
<div class="foot">
<div class="boxfoot">
<li><a href="#">关于我们</a></li>
<li><a href="#">版权信息</a></li>
<li><a href="#">联系方式</a></li>
<li><a href="#">备案查询</a></li>
</div>
</div>
</body>
</html>CSS样式
* {
margin: 0;
padding: 0;
font-size: 14px;
font-family: "Microsoft YaHei";
}
ul,
li,
input {
list-style: none;
}
a {
text-decoration: none;
color: #000;
}
a:hover {
color: rgb(255, 102, 0);
}
body {
background-color: #f2f2f2;
}
/*头部*/
.head {
width: 100%;
height: 70px;
background-color: white;
}
.top {
margin: 0 auto;
max-width: 1020px;
height: 70px;
overflow: hidden;
}
.logo,
.ment,
.sosuo,
.ment li,
.ment li a {
float: left;
display: block;
}
.top-right {
float: right;
padding: 20px;
}
.ment li a {
font-size: 16px;
height: 70px;
width: auto;
}
.ment li:hover {
border-bottom: solid #FF6600 2px;
height: 28px;
}
.ment li {
padding: 20px;
margin-right: 10px;
}
.logo img {
display: block;
padding: 0;
margin: 0;
}
.logo {
margin-right: 50px;
padding: 5px;
}
.sosuo {
padding: 16px;
}
.sosuo input {
padding: 6px;
padding-left: 15px;
border: 1px solid #555;
color: #555;
border-radius: 4px;
display: block;
outline: none
}
.top-right a {
display: block;
padding: 5px;
float: left;
margin-left: 20px;
}
/*内容开始*/
.cent-cent,
.cent-left,
.cent-right {
-moz-box-shadow: 0px 0px 2px #f1f1f1;
-webkit-box-shadow: 0px 0px 2px #f1f1f1;
box-shadow: 0px 0px 2px #f1f1f1;
}
.cent {
margin: 0 auto;
max-width: 1020px;
margin-top: 20px;
}
.cent-left {
float: left;
width: 100px;
background-color: white;
}
.ment-left {
padding: 10px;
text-align: center;
}
.ment-left li,
.ment-left li a {
display: block;
}
.cent-left li {
padding: 8px;
display: block;
margin-bottom: 10px;
}
.cent-right {
float: right;
width: 300px;
background-color: white;
}
.cent-cent {
margin-left: 120px;
margin-right: 320px;
background-color: white;
}
/*中间部分中部*/
.cent-cent {
padding: 10px;
overflow: hidden;
}
#cont-h4 {
font-size: 16px;
color: rgb(255, 102, 0);
padding: 10px;
display: block;
font-weight: normal;
}
.wenz {
padding: 10px;
display: block;
overflow: hidden;
border-top: solid #f1f1f1 1px;
border-bottom: solid #f1f1f1 1px;
}
.wenz:hover {
background-color: #f2f2f2;
}
.suolvtu {
float: left;
margin-right: 20px;
height: 60px;
width: 60px;
background-color: #FF6600;
overflow: hidden;
}
.suolvtu img {
padding: 0;
margin: 0;
display: inline-block;
height: 60px;
width: 100%;
}
.wenz h3 {
font-size: 16px;
display: inline-block;
margin-top: 5px;
letter-spacing: 1px;
color: #333;
}
.wenz p {
display: block;
color: #666;
margin-top: 5px;
font-size: 12px;
overflow: hidden;
}
/*中间分页*/
.ye {
margin: 0 auto;
text-align: center;
height: 30px;
width: 50%;
}
.fenye {
margin-top: 10px;
}
.fenye li,
.fenye li a {
float: left;
display: block;
}
.fenye li {
border: #f1f1f1 1px solid;
text-align: center;
font-size: 12px;
padding: 5px;
height: 18px;
width: 18px;
margin-right: 5px;
}
.fenye li:hover {
background-color: rgb(255, 102, 0);
}
/*中间右边*/
.cent-right a {
display: block;
padding: 10px;
}
/*底部foot*/
.foot {
height: 120px;
background-color: #666;
width: 100%;
margin-top: 20px;
}
.foot li {
float: left;
margin-top: 20px;
margin-left: 10%;
text-align: center;
}
.foot li a {
color: #fff;
}
/*自适应开始。针对中屏幕*/
@media screen and (max-width:768px) {
.cent,
.head,
.top,
.foot {
max-width: 768px;
height: 100%;
overflow: hidden;
}
.top form {
display: none;
overflow: hidden;
}
.ment {
display: none;
width: 100%;
}
.cent-left,
.cent-cent {
display: block;
width: 100%;
margin-bottom: 10px;
margin-left: 0;
margin-right: 0;
padding: 10px;
}
.cent-right {
width: 0%;
display: none;
}
.ment-left li {
float: left;
}
.ye {
width: 100%;
margin: 0 auto;
}
.foot {
margin-top: 0px;
height: 80px;
}
.foot li {
margin-top: 30px;
}
.logo {
margin-right: 0;
padding: 5px;
}
.top-right {
float: right;
padding-top: 20px;
}
}
/*自适应开始。针对超小屏幕*/
@media screen and (max-width:350px) {
.logo {
height: 3px;
width: 100%;
}
}
